グーグルカレンダー
ホームページに表示する方法

グーグルカレンダー
ホームページに表示する方法

グーグルカレンダーをホームページに表示する方法をご案内します。
グーグルカレンダーの編集方法は↓をご覧いただき、各自進めてください。
https://www.g-workspace.jp/googleworkspace-reference/calendar/
↓をクリックして、ご自分のカレンダーを開いてください。
https://calendar.google.com/
(カレンダーをHPで公開させるには、パソコンでの作業が必要です)
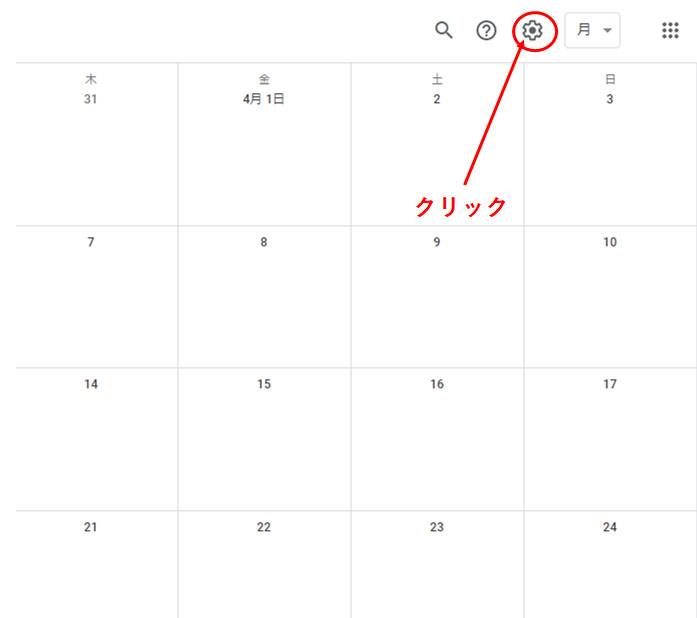
右上にある「歯車アイコン」をクリックします。

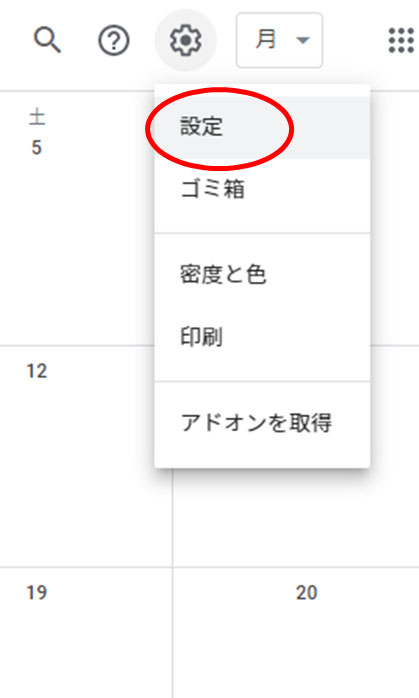
「設定」をクリックします。

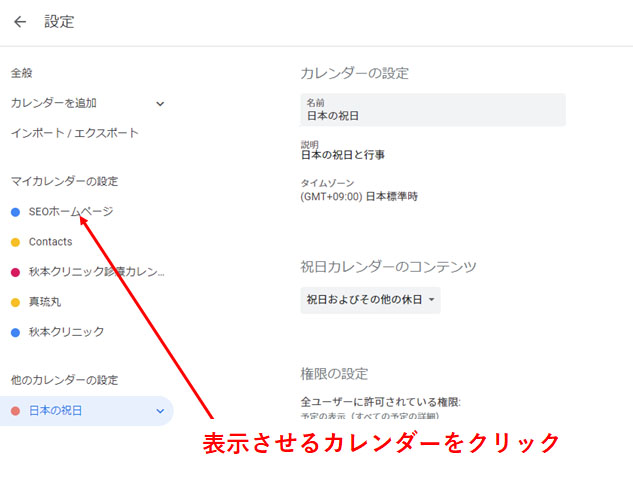
「マイカレンダーの設定」のところから
ホームページに表示させるカレンダーを選択します。↓

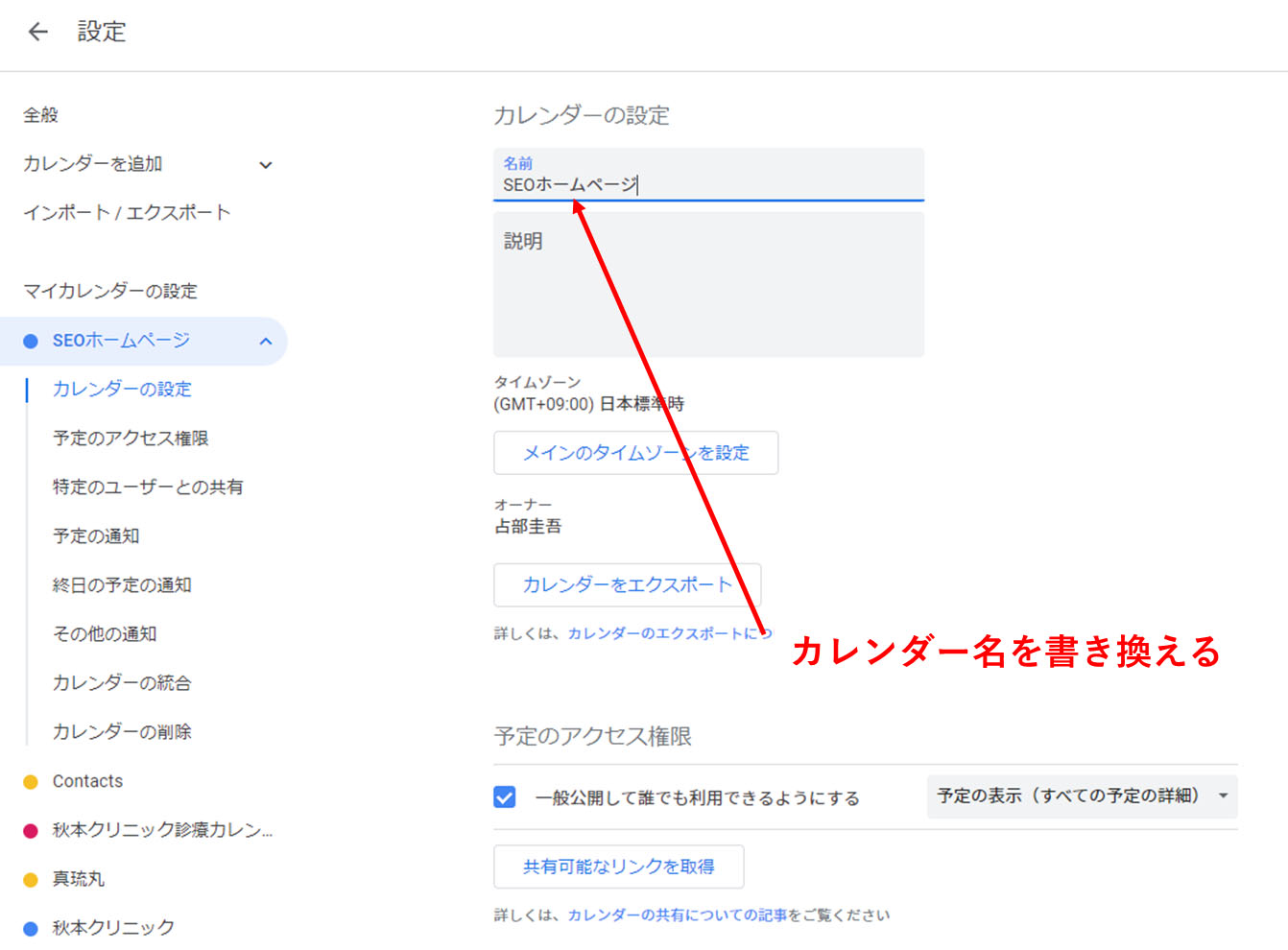
カレンダー名を書き換えます。

「予定のアクセス権限」のところの「一般公開して誰でも利用できるようにする」をチェック。

チェックを入れますと、
「警告 ・・・一般公開しますか?」と出ますので、「OK」をクリック。
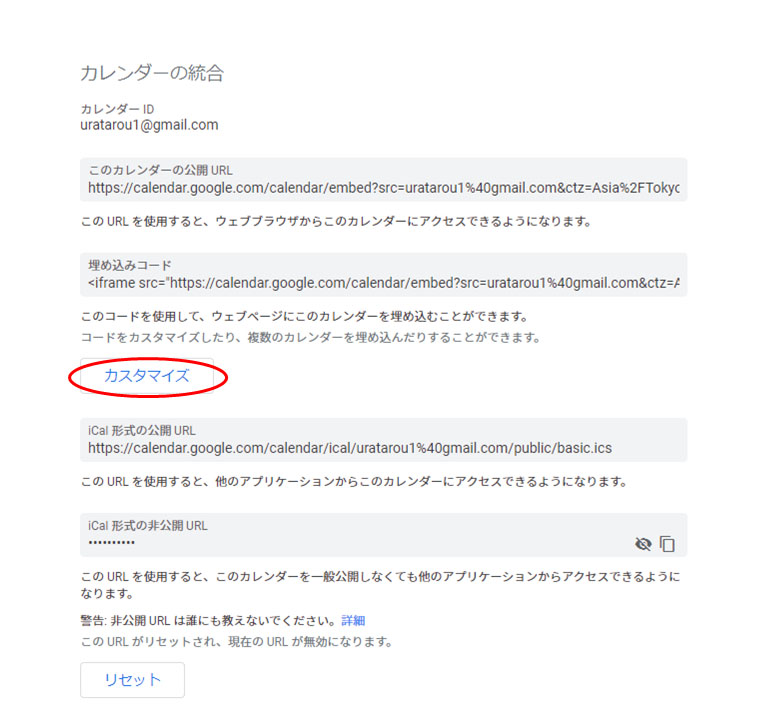
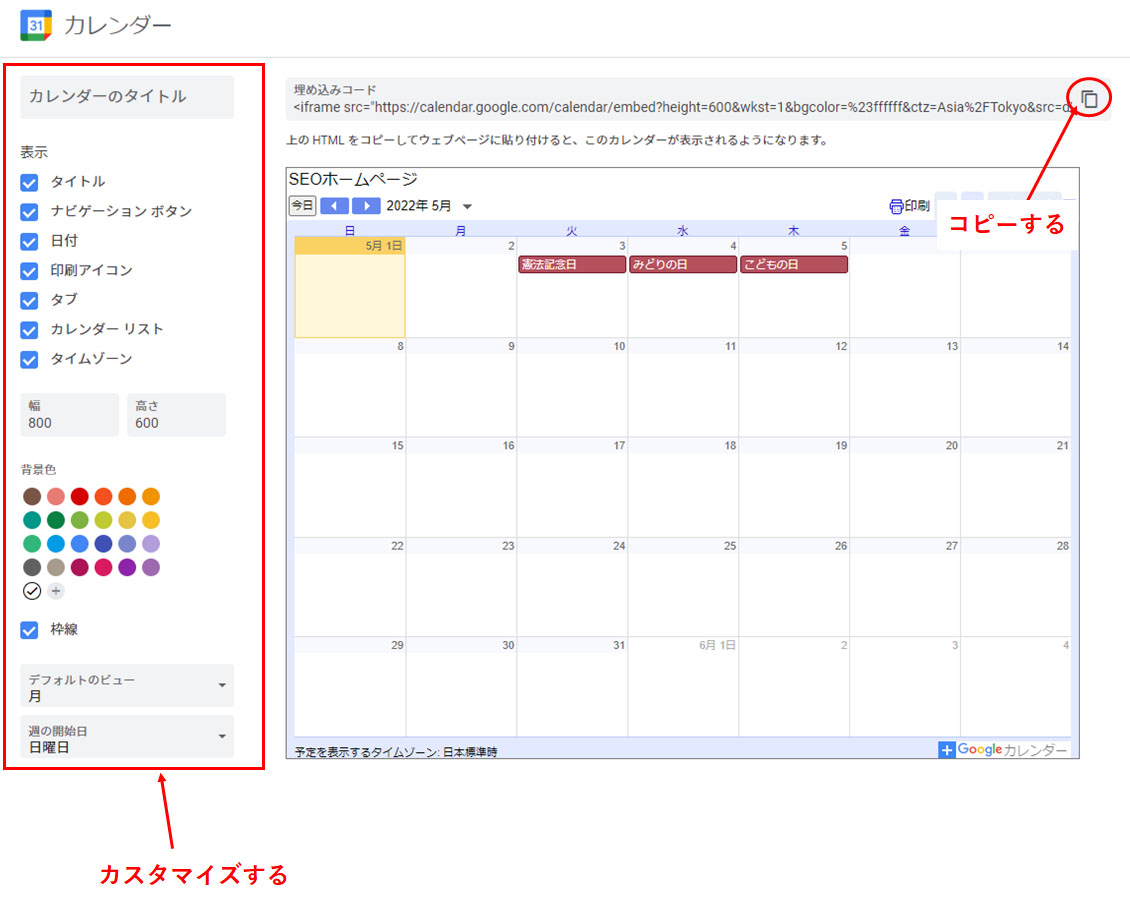
カレンダーをカスタマイズします。↓

カスタマイズできましたら、「埋め込みコード」をコピーします。

ホームページのグーグルカレンダーを表示したいページを開いて
「編集」をクリックします。
任意の場所に埋め込みコードを貼り付けてください。
↓
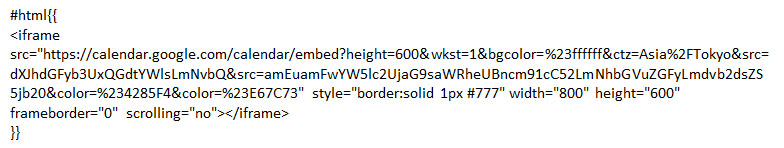
貼り付けたコードの上下に↓を入れます。
#html{{
}}
↓ このようにします。

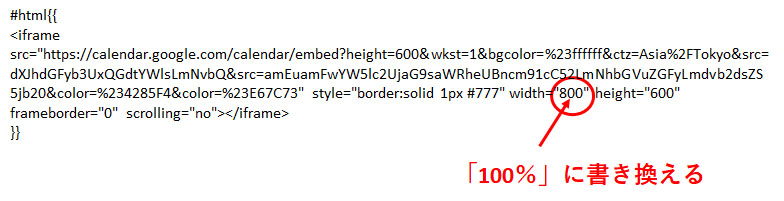
↓ 横幅(width)を「100%」に書き換えます。

レスポンシブデザイン(端末の横幅に合わせて表示)ですので、
横幅を100%にすることで、どんな端末で見てもきれいに表示されます。
これでOKです。
「ページの更新」をクリックすれば、グーグルカレンダーが表示されます。