ブログマニュアル
③文字の装飾

ブログマニュアル
③文字の装飾

ブログ記事の「文字装飾」「見出し」などについてご案内いたします。
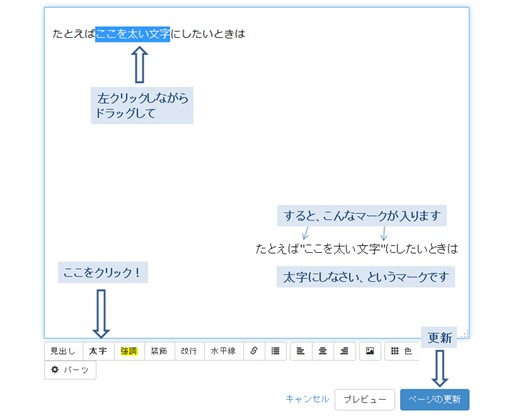
太字にしたい文字を、マウスでドラッグして、青く反転させて
「太字」をクリック。

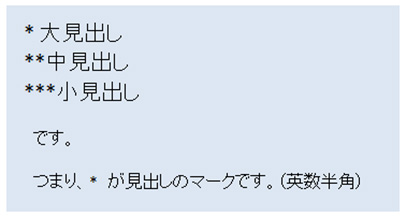
見出しを入れるには↓

「見出し1」となっているところに、文字を入れます。これだけです。
「大見出し」「中見出し」「小見出し」に分けるときは

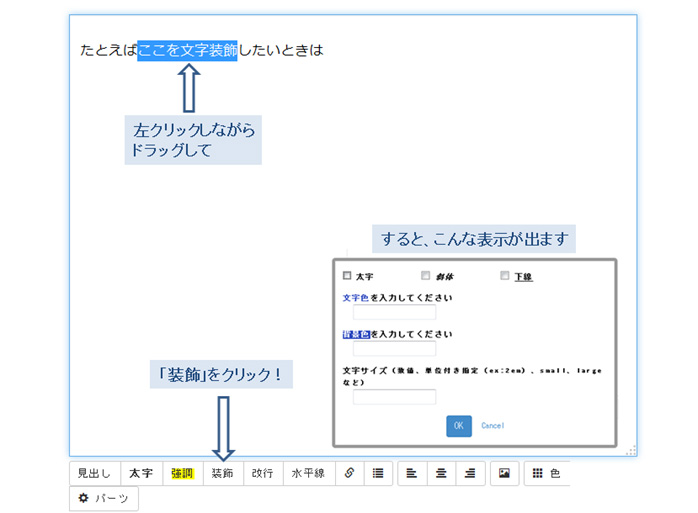
文字の大きさや色を変えたいときは、
変えたい文字をマウスでドラッグして⇒「装飾」をクリックします。

ポップアップした表に、レ点を入れたり、カラーコードを入れたり、文字サイズの数字を入れたりして
「OK」の青ボタンをクリックします。
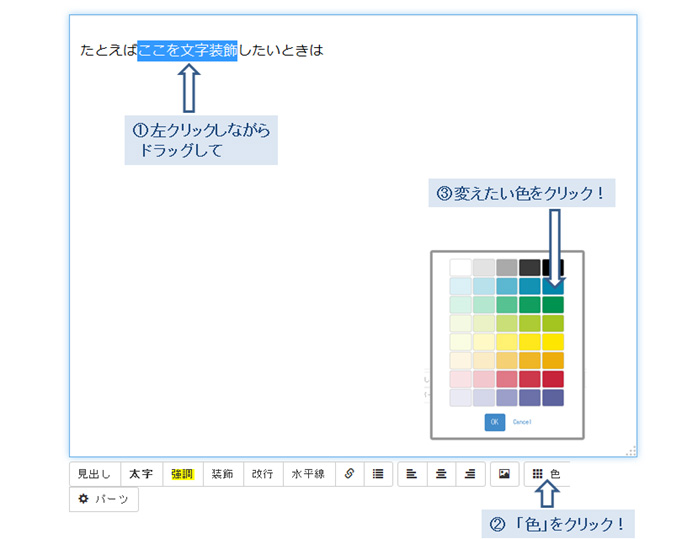
文字に色を付ける方法をご案内します。
①文字色を入れたい文字をマウスでドラッグして、青く反転させて
↓
②「色」をクリックして、変えたい色を選択しクリックします。

③変えた色を選んでクリックすると
↓
&deco(#C7243A){テキストテキスト};
のようになります。
「#C7243A」が文字のカラーコードです。
これで、テキストテキスト の文字色が変わります。
さらに、文字を「太字に」、文字の大きさを「20」pxにしたいときは
手入力で ↓
&deco(b,#C7243A,20){テキストテキスト};
のように書きます。
太字の記号は、「b」で一番前に書き、半角のカンマで区切ります。
文字の大きさは、数字を一番最後に書きます。
(数字の前に半角カンマを入れてください)

【ブログマニュアル関連ページ】