ブログマニュアル
②画像のアップロード~画像表示

ブログマニュアル
②画像のアップロード~画像表示

画像をアップロードして、ブログ記事の中に表示する方法をご説明します。
ブログ記事に画像を入れる場合は、
必ず、文章と画像を入れてから「ページの更新」ボタンを押して公開してください。
(記事内の画像が、ブログトップページの「サムネイル」に指定されます)
画像をブログ記事に表示させるには、
まず、画像をホームページ内にアップロードする必要があります。
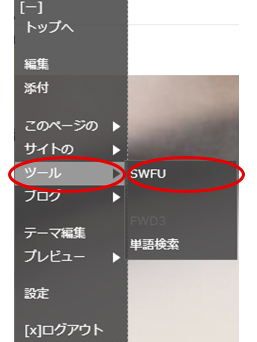
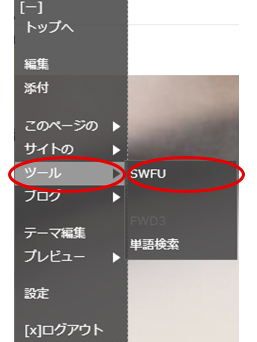
画像のアップロードは、「ツール」⇒「SWFU」をクリックします。

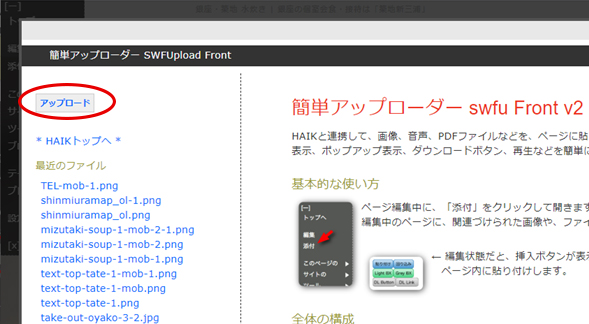
すると、↓のような画面が開きますので、「アップロード」をクリック

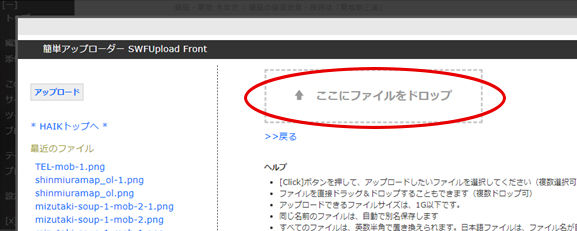
すると、↓のように表示されますので、「ここにファイルをドロップ」をクリック

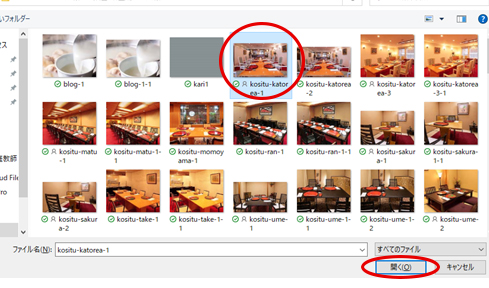
パソコン内のフォルダが開きますので、
必要な画像を選択して、「開く」をクリック

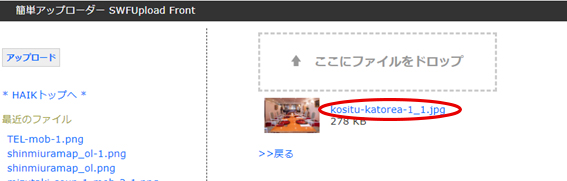
画像がアップロードされますので、画像ファイル(abcd-ef.jpg など)をクリック


コピーしましたら、ブログの編集画面に戻ります。
編集画面に戻るには、左上の「×」をクリックするか、外側の黒い枠をクリックしてください。
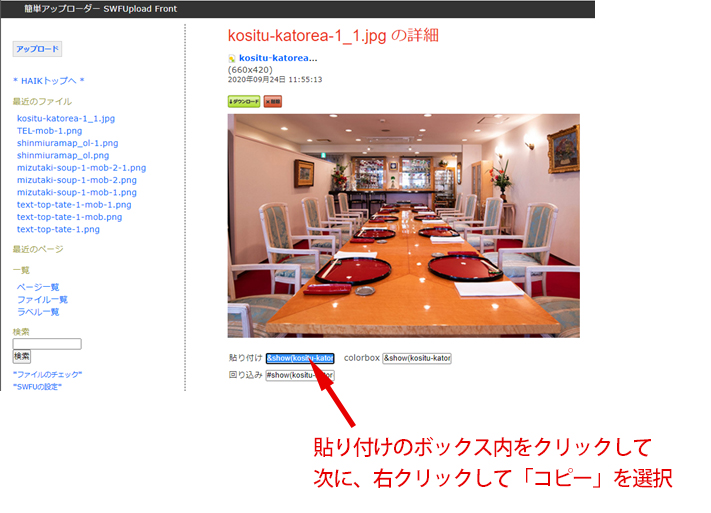
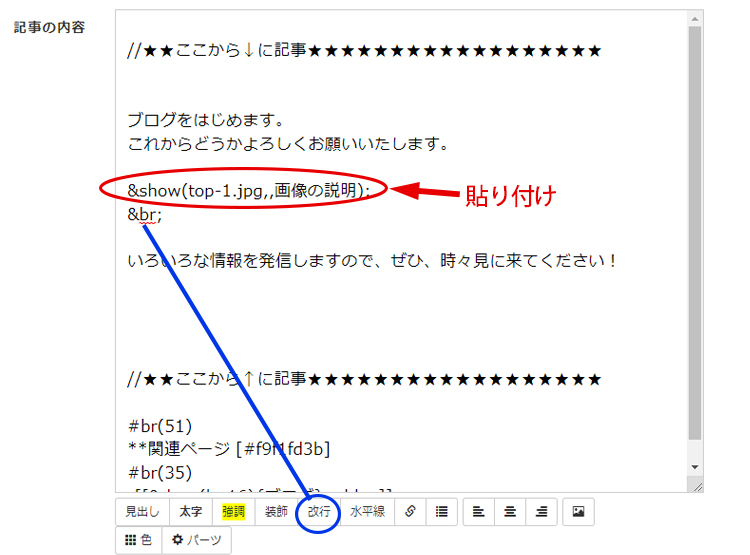
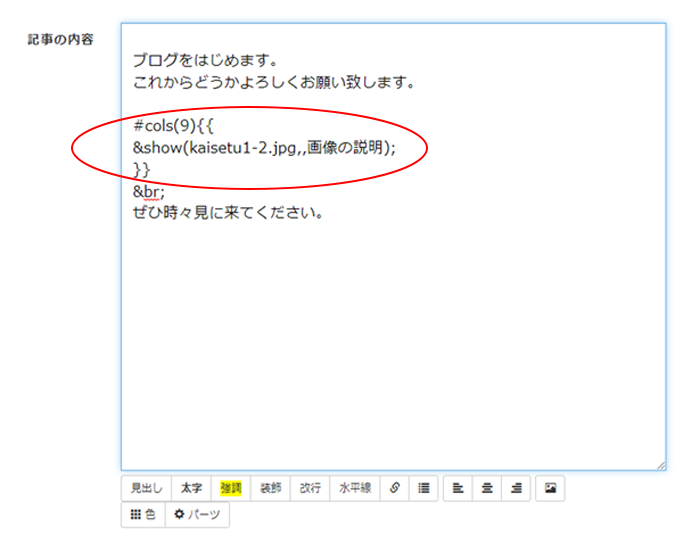
そして、ブログ記事の「記事の内容」の任意の場所に 「貼り付け」をします。

画像を貼り付けしましたら、
「画像の説明」のところを消すか、説明文を入れてください。
(説明文を入れた方がSEO的には良いです)
画像の下に文章を入れるときは、1行下にカーソルを置いて「改行」ボタンを押します。
(画像と文章の間にスペースができて見やすくなります)

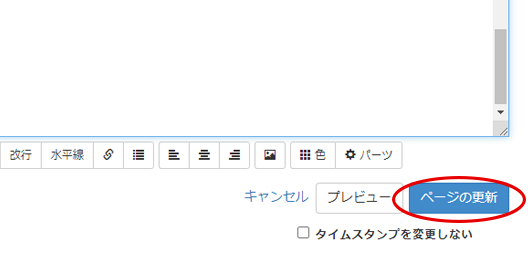
記事と画像表示ができましたら、右下にある「ページの更新」をクリックします。

スマホなどで撮影した大きな画像をそのまま表示しますと、横幅いっぱいに大きく表示されます。
画像を小さめに表示するには↓のようにします。

↓をコピペして使ってください。
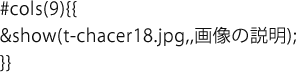
#cols(9){{
ここに画像を入れる
}}
&br;
こんな感じで使います。↓


「9」の数字を適宜変えてください。
「9」の数字が「12」ですと横幅いっぱい。
「6」にしますと、横幅の半分の大きさになります。
考え方としましては↓のようになります。

すでにアップロードしている画像をブログに表示したいときは
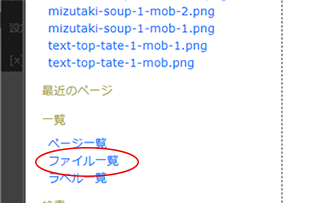
まず、同様に「ツール」⇒「SWFU」をクリックして

左側の下の方にあります「ファイル一覧」をクリック

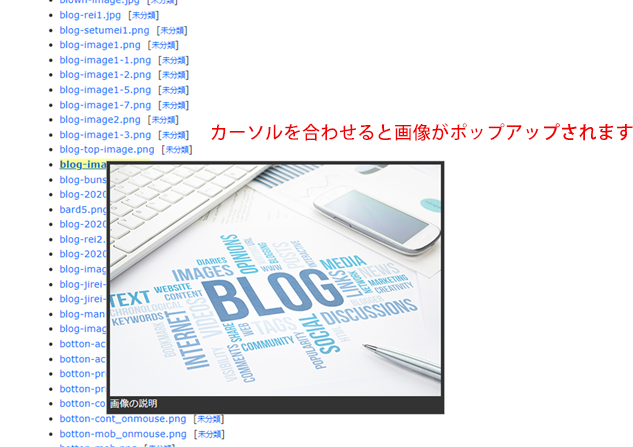
すると↓のように、これまでアップロードした画像の一覧が表示されます。
ファイル名の上にカーソルを合わせると、画像が表示されますので、
カーソルを上から下に動かしながら、必要な画像を探してください。

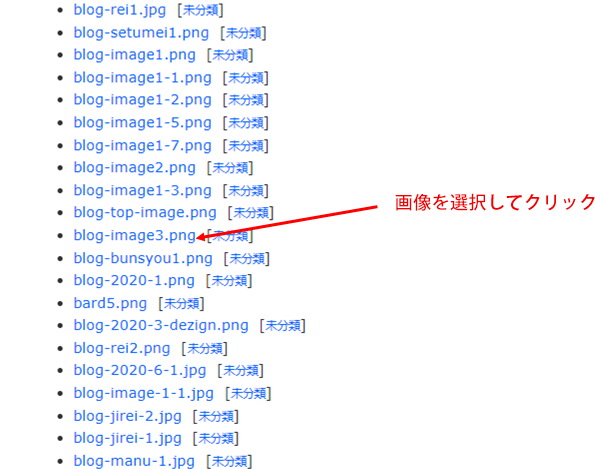
使いたい画像が見つかりましたら、その画像ファイルをクリック

後は先ほどと同様に、

ブログ記事の「記事の内容」の任意の場所に 「貼り付け」をします。
ここから先は、これまでご説明したやり方で進めてください。

【ブログマニュアル関連ページ】